반응형
코딩을 할 때, 하다가 잠시 멈추거나, 작성한 코딩의 설명이 필요할 때
주석처리해 놓고 설명을 하면 좋다.
특히나 나는 해보진 못했고, 그럴 실력도 안되지만,
팀워크를 할 때 전달 시 좋은 방법 중에 하나일 것 같다.
그러나 코딩이 복잡하고 많아질 수록
무거워서 구현 시에 좋지 않기에
주석 처리가 많으면 좋지 않다고 한다.
주석다는 방법
HTML 과 CSS의 주석 모양은 틀리지만,
하는 방법은 동일하다.
컴퓨터가 인식 못하게 하기 위해서는
해당 코딩을 드레그하여 선택한 후
window : Ctrl + /
Mac : commend + /
를 하면 된다.


이렇게 드래그 하여 주석 처리할 코딩을 선택한 후


Ctrl + / 를 누르면 된다.
CSS : /* */
HTML : <!-- --!>
이렇게 되면 컴퓨터가 읽고 처리하지 않는 주석처리가 된다.
자동 정렬하는 방법
코드를 전체 선택 : Ctrl + A
를 한 후에
window : Ctrl + Alt + L
Mac : Command + option + L
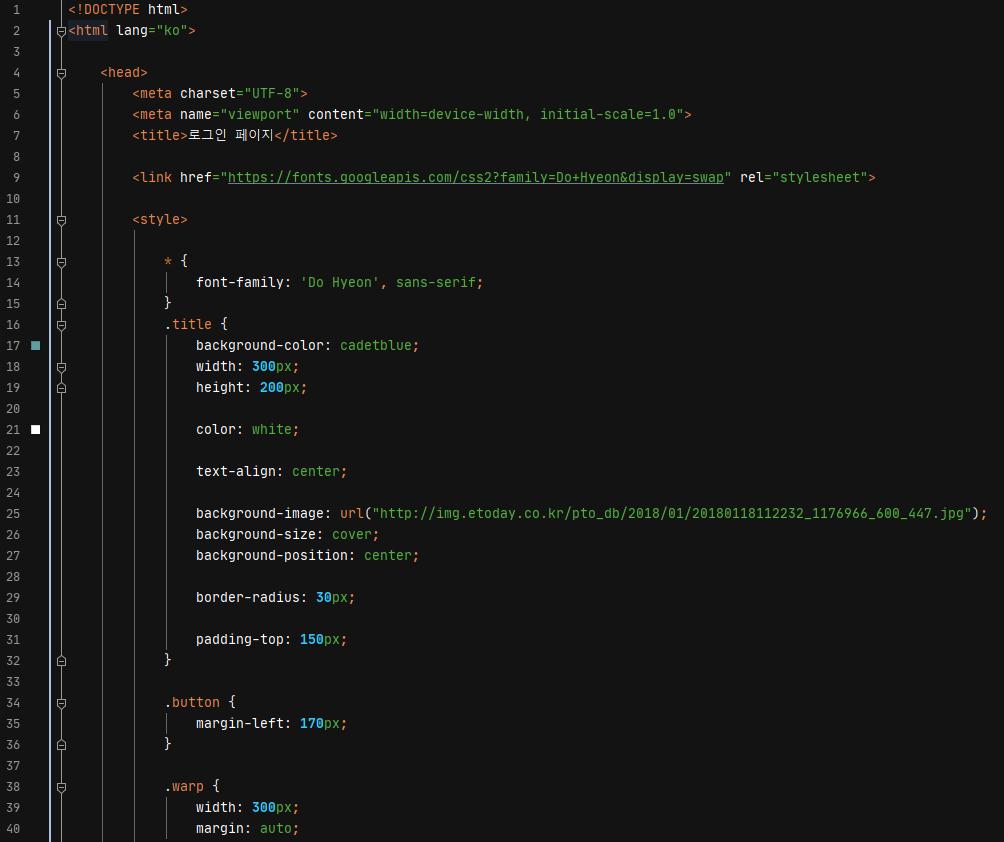
누르면, 이쁘게 정렬이 된다.

에디터 화면에 왼쪽 클릭 하고
Ctrl + A 누르면

이렇게 전체를 선택할 수 있다.
이 상황에서 Ctrl + Alt + L을 누르면

이렇게 이쁘게 자동 정렬이 된다.
자동정렬을 하는 이유는, 디버깅(잘못된 코드 수정) 할 때 유용하고
더욱이 뭔가 코딩하는 느낌이 든다.ㅎㅎ
아직은 디버깅 할 코딩을 짜는 실력이 아니기에,
아직은 필요없지만, 그래도 처음부터 좋은 습관을
들이는게 좋다고 생각하여,
코드짠 후에는 무조건 자동정렬 ㄱㄱ
반응형
'IT이것저것 > HTML, CSS' 카테고리의 다른 글
| [HTML/SCC] 005. 버튼 위치 정하는 css position 속성들 정리 (0) | 2024.04.24 |
|---|---|
| [HTML/SCC] 004. <div>박스 가로로 배치하기 2가지 방법 (0) | 2024.04.22 |
| [HTML/SCC] 004. 이미지 가운데 정렬, 배경화면 어둡게 하는 방법 (0) | 2022.05.24 |
| [HTML/CSS] 0003. 글씨 가운데로 정렬하는 2가지 방법 (0) | 2022.05.24 |
| [HTML/CSS] 0001. 구글 웹 이쁜 글씨체 사용하기 &폰트 사용하기 (0) | 2020.08.07 |




댓글